
ワードプレスのヘッダーを、おしゃれにしたい!
でもやり方がわからない。

いろいろ検索したけど、初心者過ぎて説明がよくわからない。
超初心者が、デザインに凝っている場合ではないのですが
最低限の見栄えは整えたいですよね。
そんな初心者のみなさんに
私が四苦八苦しながら
なんとか辿り着いた方法を
ご紹介したいと思います。

少しでも作業時間が、短縮されればいいな!
- ヘッダーのデフォルトの文字を、変更したい
- ちょうどいいヘッダーサイズや、ヘッダーロゴのサイズが知りたい
- ヘッダーロゴは挿入できたけど、キャッチフレーズの変え方がわからない
- キャッチフレーズのデフォルト文字が、気に入らないので、変更したい
以上のようなお悩みを
実際に変更した手順の中で
解決していきたいと思います。
ワードプレスのテーマは「Cocoon」です。
ちなみに知識のない超初心者ですので
「なんでこんなやり方?」
「もっと簡単なやり方あるのに」
といったツッコミどころ満載かと思いますが
なにとぞご容赦願います!
まずは、変更前のPC画面のヘッダーです。

こちらは、変更前のスマホ画面のヘッダーです。

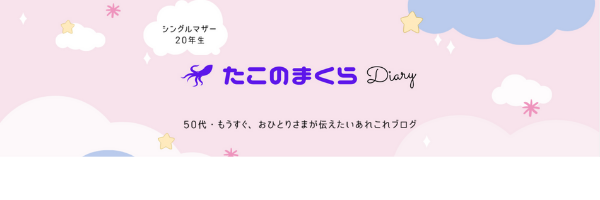
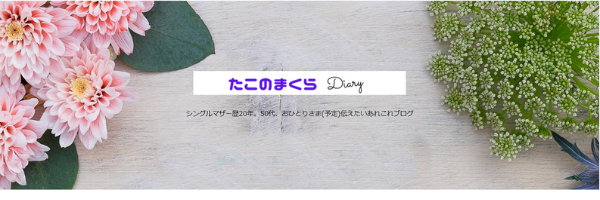
変更後のPC画面のヘッダー。

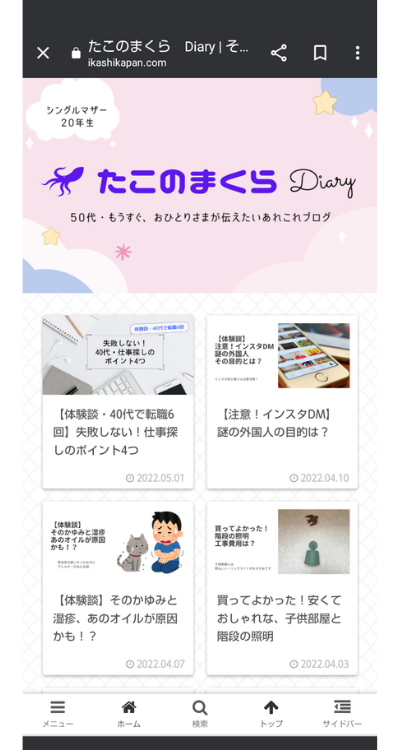
変更後のスマホ画面のヘッダー。

変更手順の概要は、以下の通りです。
① ヘッダー背景画像を、Canvaで作成
② キャッチフレーズを、背景画像に入れ込む
③ ヘッダーロゴを、Canvaで作成
④ 調整
① ヘッダー背景画像を、Canvaで作成
ちなみにCanvaとは、無料のデザインツールです。

私も最初は使い方がよくわかりませんでしたが
てきとうにやっていったら
しばらくすると、最低限のことはできるようになりました!
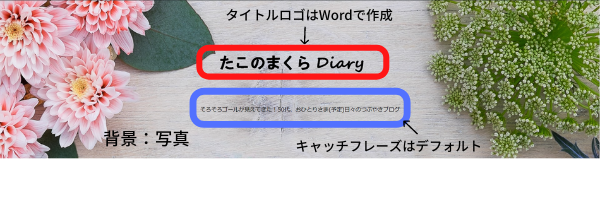
まず、変更前ですが

- ヘッダー背景 :写真
- ヘッダーロゴ :Wordで作成
- キャッチフレーズの配置:ヘッダーボトム
ヘッダーロゴをなぜWordで作成したのか?
それはCanvaで作成したけど
ロゴの背景が、そのまま白く写真に乗っかってしまったから。
こんな感じです。
↓

Canvaで、ロゴ背景を透明にする方法はきっとあるのでしょうが
私がそこを追及するには、時間がかかりすぎるので、ギブアップ(T_T)
手っ取り早く
- Wordのテキストボックスで、ヘッダーロゴを作成
- 「図形の塗りつぶし:なし」にして、図として保存
- pngで名前を付けて保存
という形を取りました。

それでは、ここからヘッダー背景画像を、Canvaで作成していきます。
- 背景は写真より、イラストがおすすめ
- 理由:ヘッダーロゴの背景と、ヘッダー背景をなじませるため
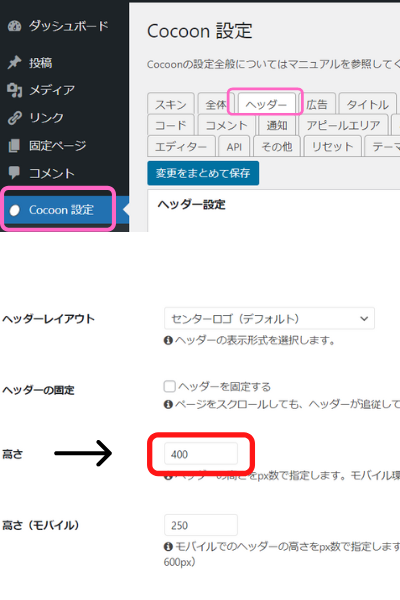
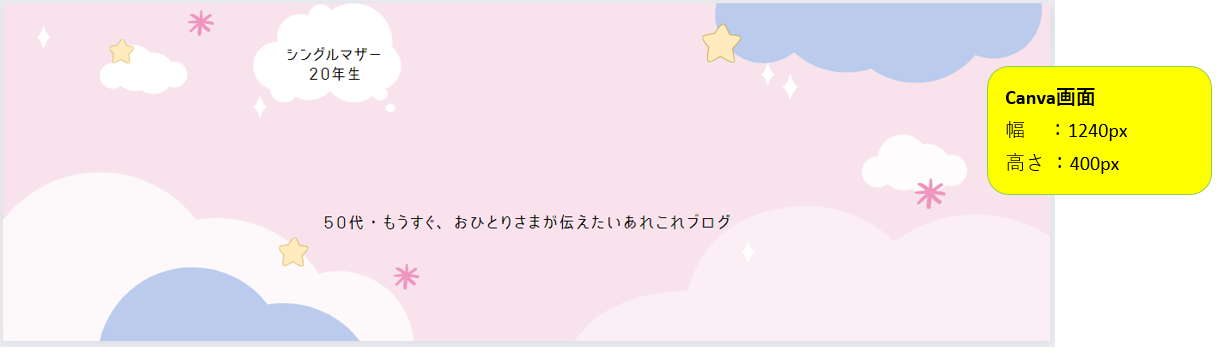
1)ヘッダーの枠のサイズを指定
- 幅 : 1240 px
- 高さ : 400 px
としました。

ワードプレスの設定も「高さ:400px」 としています。

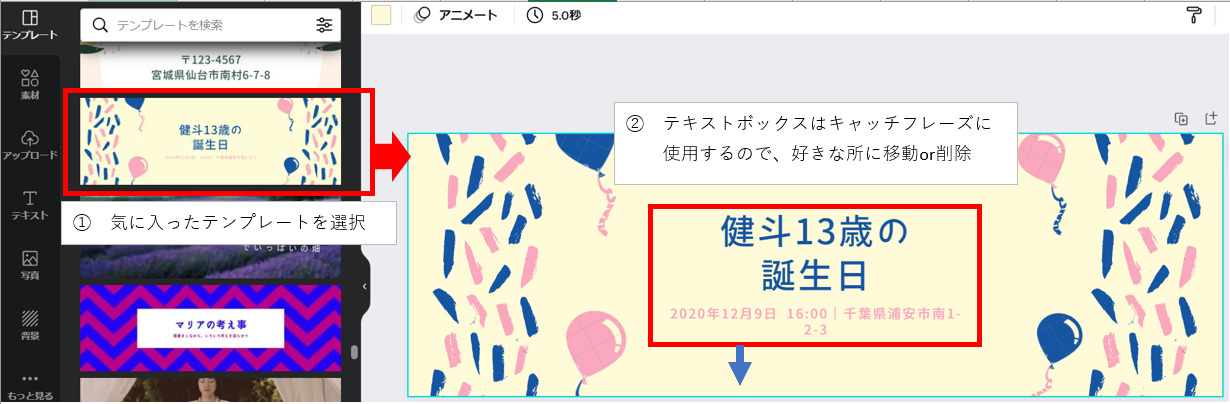
2)テンプレートから、気に入ったイラストを選択
- おすすめのテンプレート
- ブログのタイトルを入れたい場所に、適度なスペースがある
- ブログのタイトルを入れたい場所が、単色になっている(模様ではない)

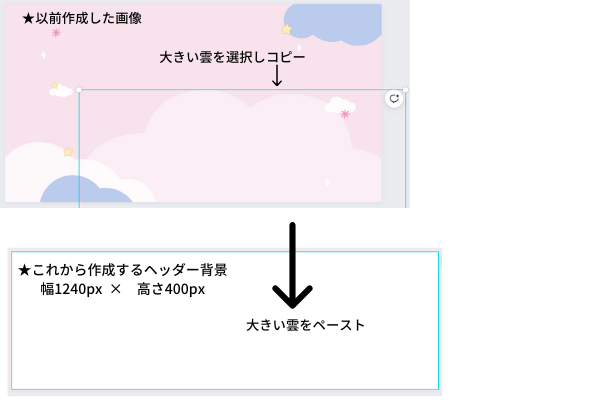
3)気に入ったテンプレートが見つからない場合
テンプレートの中の素材を、個別でコピペして
オリジナルを作成することも可能です。

私は、お気に入りのテンプレートが、出てこなかったので
以前作成したものから、1つ1つ素材をコピペし
位置を調整して、新たに作りました。

② キャッチフレーズを、ヘッダー背景画像に入れ込む
変更前は、キャッチフレーズはデフォルト状態。
スマホ画面だと、文字数が多すぎて、改行されてしまっていました。
⇩

ここで、修正したいことは
- キャッチフレーズのフォント
- キャッチフレーズの改行
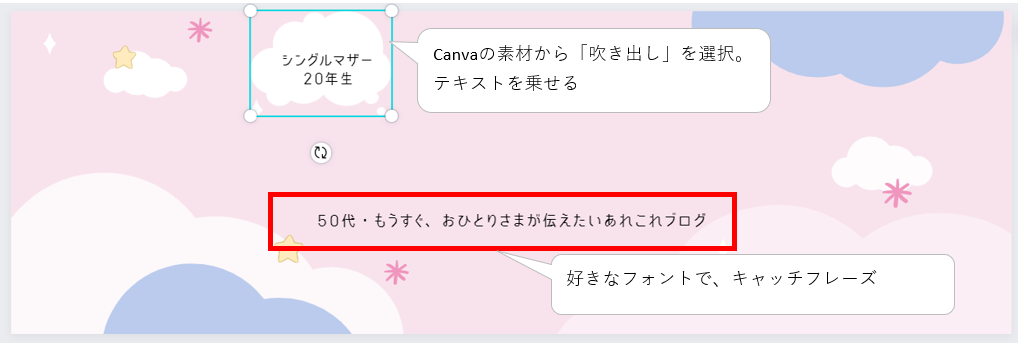
この場合、キャッチフレーズを
ヘッダー背景画像に入れ込むのが、何より手っ取り早いです。
- フォントの種類や大きさが選べる
- 好きなデザインにできる

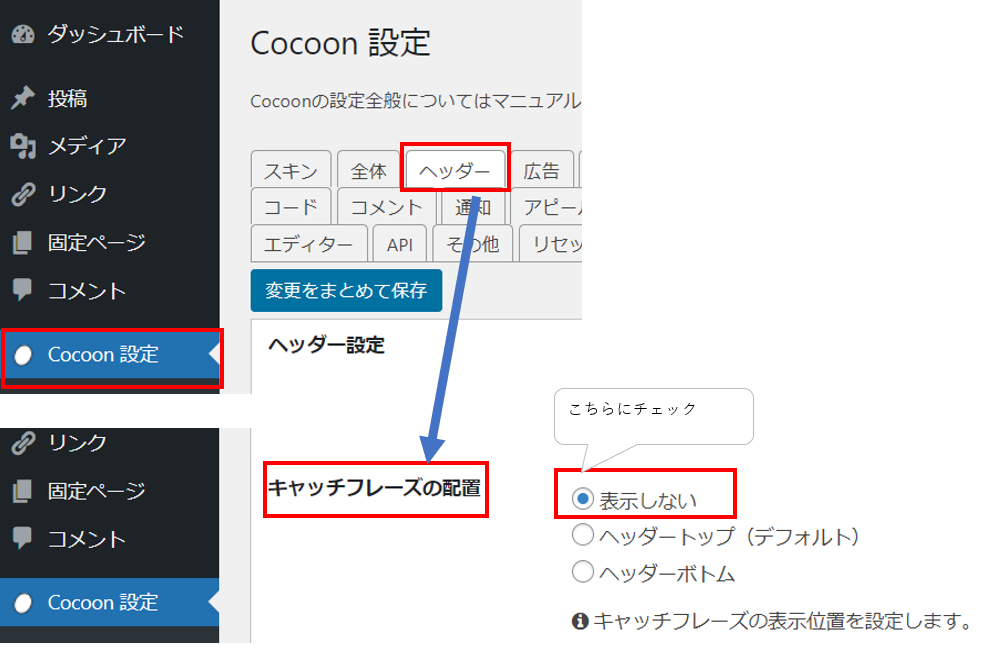
また、忘れてはいけないのが
デフォルトのキャッチフレーズを表示させないよう
設定を変更することです。

③ ヘッダーロゴを、Canvaで作成
1)ヘッダーロゴのサイズを指定
- 幅 : 675 px
- 高さ : 100 px
2)好きなフォントや素材を使って、ロゴを作成
気に入ったテンプレートやフォント、素材を使って
ヘッダーロゴを作成します。
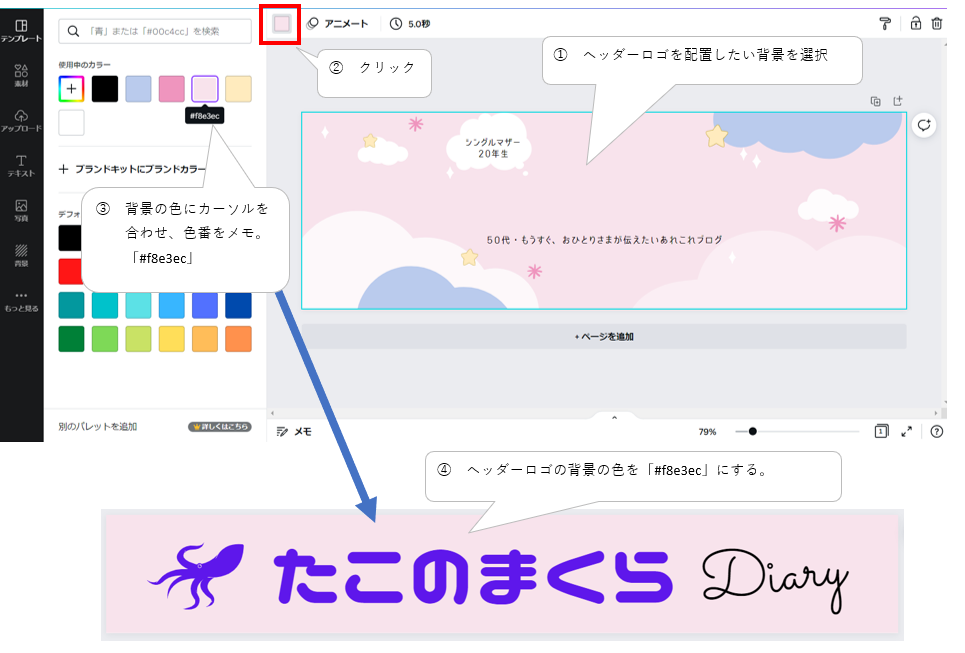
背景色の選択について、重要なポイントがあります!
- ヘッダー背景画像で、ヘッダーロゴを置きたい場所を選択
- カラー詳細BOXが出てくるので、該当のカラーにカーソルを合わせる
- 色番号が出てくるので、メモする
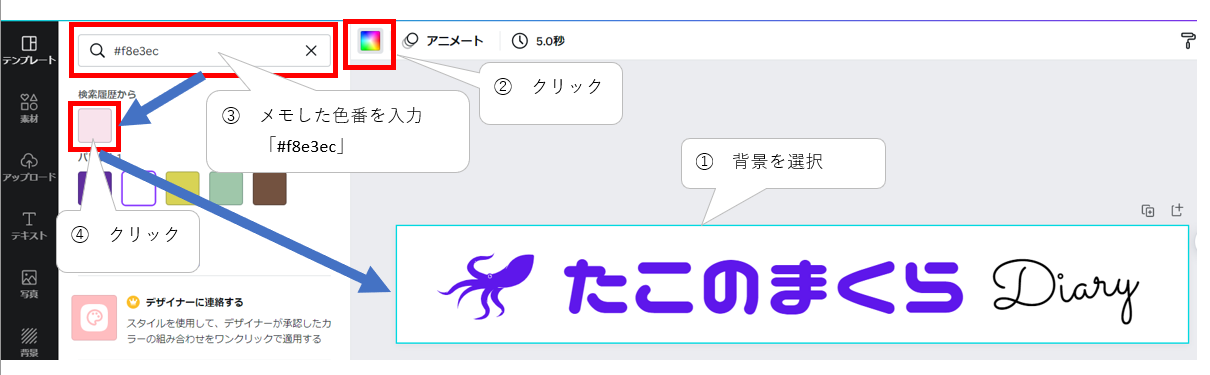
- ヘッダーロゴの背景も、同様の手順でカラー詳細BOXを表示させる
- 先程メモした、ヘッダー背景画像の色番を入力し、ヘッダーロゴの背景のカラーにする

ヘッダーロゴの背景色選択方法
⇩

これでヘッダーロゴの背景が、ヘッダー背景画像になじみます。

このままだと、こうなります。
⇩

スキンのフッター背景色デフォルトが、私の場合、「グレー」なので
ヘッダーロゴが、浮き上がってしまいます。
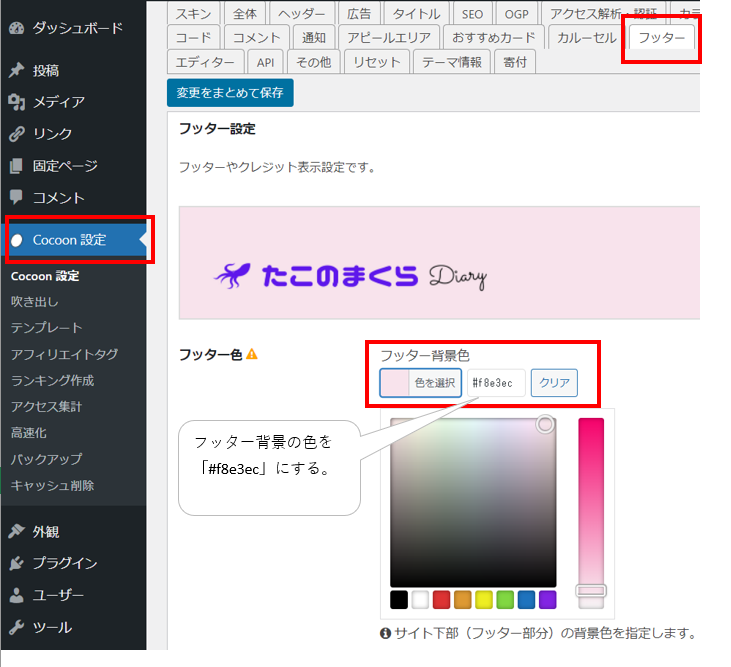
- フッターの背景色を、ヘッダーロゴの背景色と同じに変更する
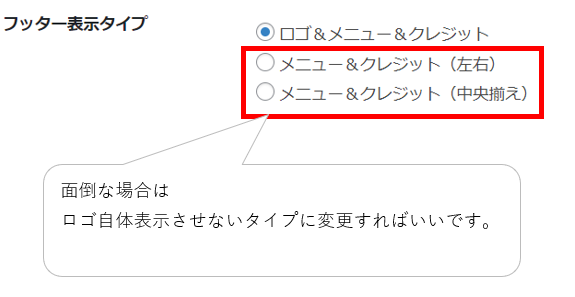
- もしくは、ヘッダーロゴ自体、表示させないよう変更する
1.フッターの背景色を、ヘッダーロゴの背景色と同じに変更する

2.もしくは、ヘッダーロゴ自体、表示させないよう変更する

④ 調整
最後に、実際の画面を確認して、微調整を行います。

⇧
Canva画面はこのような感じで
Cocconのヘッダーの高さも、同じように400pxと設定したわけですが
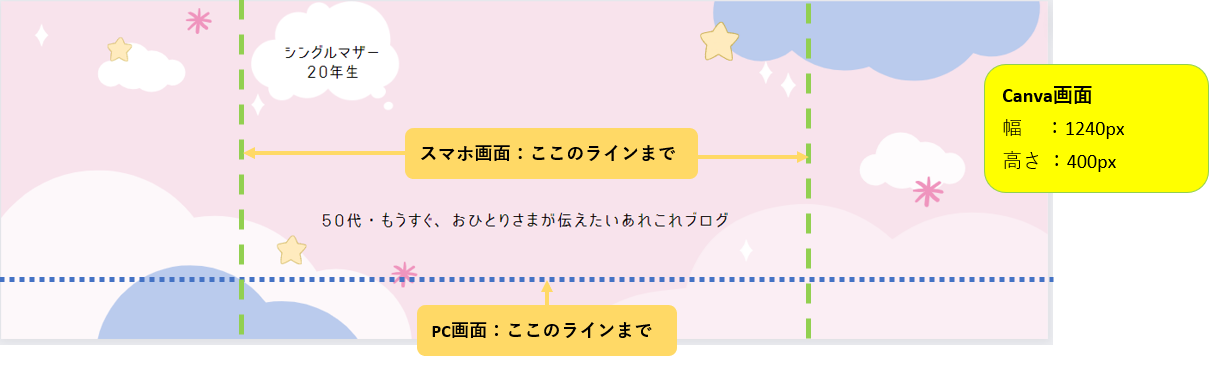
PCで見ると下が削られています。
⇩

スマホ画面は
当然幅が狭くなるので、このような感じになるでしょうし
高さもほぼ、Canava画面と同じですね。
まとめると、このような感じです。
⇩


見え方を想定しながら
配置を考えて作成するといいと思います。
ちなみに、PC画面では、下が切れてしまうので
Canvaの画像の高さを、400pxより高くしたり、低くしたり
ワードプレスのヘッダーの高さの設定を、400pxより高くしたり、低くしたり
試行錯誤しましたが
結局は、画像の高さと、設定の高さを揃えるのが
一番ずれが小さくて済む
という結果に落ち着きました。

おそらく、ちゃんとしたやり方はあると思います。笑
まとめ
冒頭のお悩みについての、まとめです。
1.ヘッダーのデフォルトの文字を変更したい → ヘッダーロゴを作成
2.ちょうどいいヘッダーサイズや、ヘッダーロゴのサイズが知りたい
→ 例)ヘッダーサイズ 幅: 1240px 高さ: 400px
ヘッダーロゴサイズ 幅: 675px 高さ: 100px
3.ヘッダーロゴの挿入はできたけど、キャッチフレーズの変え方がわからない
→ ヘッダー背景に入れ込む。
背景色がポイント。
ワードプレスの設定を、キャッチフレーズを表示しないに変更する。
4.キャッチフレーズのデフォルト文字が、気に入らないので、変更したい
→ ヘッダー背景に入れ込む。
背景色がポイント。
ワードプレスの設定を、キャッチフレーズを表示しないに変更する。
少しでも、みなさんの作業時間短縮に役立てていただけたら、うれしいです。
最後まで読んでいただき、ありがとうございました!(^^)




コメント